Webサイトの表示速度とは、ユーザーがブラウザでURLにアクセスしてから、ブラウザで表示されるまでの時間の早さを指します。
ご存知の通り、Googleは2018年7月に実施した「Speed Update(スピード アップデート)」によりページの読み込み速度をモバイル検索のランキング要素に使用しています。(Google検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」)
ちなみに、PCでは既にサイト表示速度がランキング要素になっているとGoogleは2010年4月に説明しています。(Google検索セントラル「ウェブ検索ランキングでのサイト速度の使用 」)SEOにおいて、これからも表示速度対策は必須であることは変わりないでしょう。
しかし、表示速度対策は何から行えば良いか分からないという方も多いかと思います。
この内容は、とりあえず手っ取り早く「Webサイトの表示速度を改善したい」という方に向けた画像対策を解説した記事です。
Googleが表示速度を重要視する理由とは?
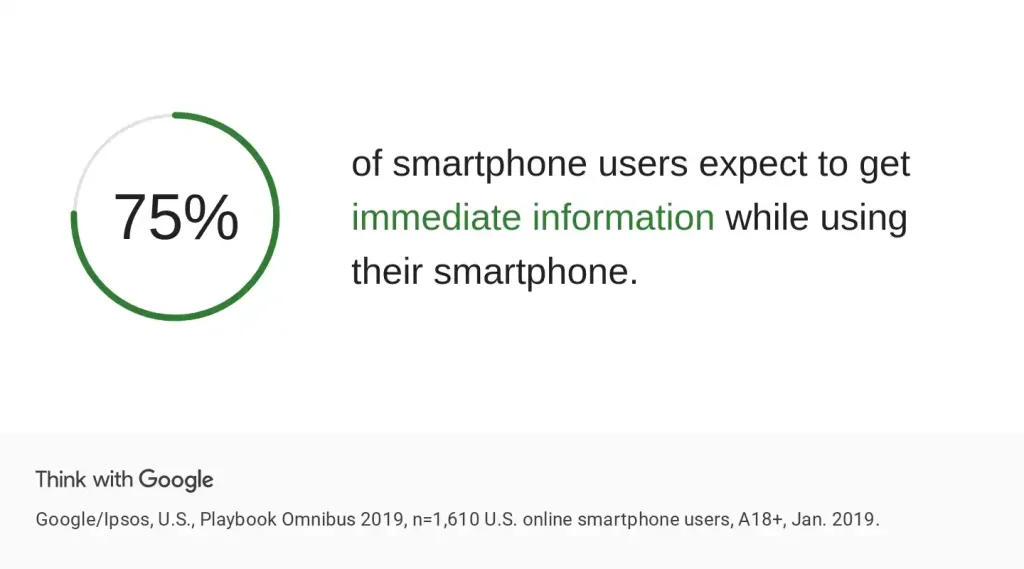
Googleの調査報告によると、世界中で最も利用されているデバイスはモバイルであると説明しています。また、Googleが実施したアンケートでは「モバイルユーザーの75%がモバイルの使用中にすぐに情報を取得できると期待している」と回答があったようです。

モバイルユーザーは、利用環境によって通信速度は2G~5Gと大きく波があることから、通信量の多いサービスやWebサイトは離脱する傾向が高いことをGoogleは指摘しています。
つまり、Googleはページ表示速度を改善させることによって、世界で最も利用されている端末に対して、どんな環境でもストレスなくユーザーが情報を見つけられることを推奨していると言えます。
ページ表示速度の改善は、ユーザーの利便性を向上させるものであり、ひいてはGoogleからのサイト評価も得られるという構図になっているのです。
ここからは、実際に表示速度を改善させるための画像の最適化について見ていきましょう。
画像の最適化
画像の最適化と一括りに言っても様々です。今回はGoogleが推奨する画像の最適化について見ていきましょう。
Googleは画像の最適化を以下の7つから紹介しています。
- 画像CDNを使用する
- 画像を圧縮する
- アニメーションGIFを動画に置き換える
- 画像を遅延読みする
- レスポンシブ画像を提供する
- 正しいサイズの画像を提供する
- WebP画像を使用する
それぞれ1つずつ詳しく見ていきましょう。
1)画像CDNを使用する
CDN(コンテンツ配信ネットワーク)とは、Web上のコンテンツをインターネット経由で配信するために最適化されたネットワークを利用する仕組みのことを差します。
CDNの大半は、Webサイトに掲載されているimgタグのURLを変更するだけで実装できるため、作業の難易度もそれほど高くありません。
コンテンツ配信ネットワークという名称の通り、自分でサーバーを立てるか、以下のような提供サービスを利用する必要があるため、ランディングコストがかかります。
2)画像を圧縮する
画像を圧縮してWebサイトにアップロードするのは基本中の基本です。
画像圧縮の1つとして、ロスレス圧縮(別名:可逆圧縮)という圧縮方法があります。
ロスレス圧縮は、元のデータを一切毀損せず、完全に元通りに復元できる圧縮方法で、圧縮による画素の低下等は一切生じないため、そのままの品質を保ったままデータ容量のみ落とすことができます。
以下は、可能な限りの画像圧縮率かつ画質維持できるパフォーマンスの高い無料ツールです。
3)アニメーションGIFを動画に置き換える
アニメーションGIFはファイルサイズが大きくなりがちで、MP4形式に変換するとファイルサイズを約80%~90%近く軽量させることができます。
TwitterやFacebookは、ユーザーの投稿がGIF形式であったとしても、表示する際は自動変換して<video>にしています。
アニメーションGIFをWebサイトに公開している方は、まずはファイルサイズを確認してみましょう。
4)画像を遅延読みする
「画像を遅延読みする(Lazy Load)」とは、ユーザーのデバイスに最初に表示される画面以外の画像を遅らせて表示させることを指します。
画像の遅延読み込みは、HTMLタグ内に「loading = “lazy”」を追加すれば実装することができます。
img要素の書き方
<img src="pic.png" alt="画像の詳細" loading="lazy">ちなみに、このLazy Loadはブラウザの標準機能によって実装するため、画像がGoogleに認識されないという心配はいりません。
ページ下部に画像が多いWebサイトには必須の対策と言えるでしょう。
5)レスポンシブ画像を提供する
「レスポンシブ画像を提供する」とは、デバイスに適した画像サイズを表示させることを指します。
PCをメインに作成した画像をモバイルやタブレッドに表示させる場合もありますが、基本的にはPC画面の方が大きいのでデータ容量も大きくなる傾向にあります。
一方で、モバイルは画面サイズが小さいのでPCほどの画像サイズも必要ないので、デバイスによって最適な画像を提供しましょう、というのがこの内容の意図です。
6)正しいサイズの画像を提供する
これも5)と重複しますが、デバイスに適したサイズの画像を表示させることが重要です。
モバイルユーザー向けのWebサイトなのに、画像のwidthが4,000px以上あっても表示速度が遅れるというデメリットしかありません。
その端末に適した画像サイズを表示させるようにしましょう。
7)WebP画像を使用する
Googleが開発したWebサイト向けの次世代画像フォーマット「webp」は、圧縮しても画素が落ちづらく、表示速度の向上が期待できます。
また、WebPはJPEGやPNGよりも小さく、ファイルサイズは約25〜35 %も縮小されます。そのため、現在のWebサイトに掲載している画像がJPEGやPNGで構成されている場合は、早急にwebpの変換を推奨いたします。
JPEGまたはPNGをwebpに変換する無料ツールはこちらです。
https://saruwakakun.com/tools/png-jpeg-to-webp
以上、Googleが推奨する画像の最適化についてのご紹介でした。
ご紹介した中には組み合わせて対策できるものもあります。
今後掲載するコンテンツにも注意していきましょう。



コメント